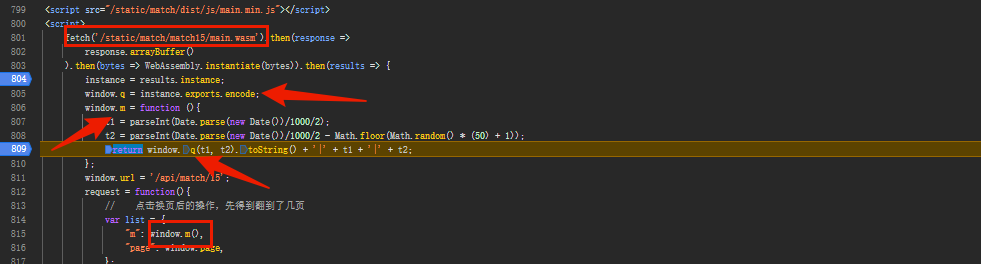
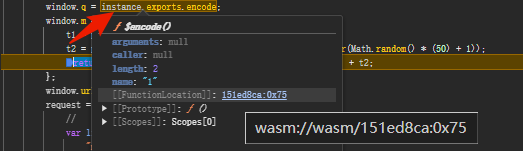
正常下斷點,發現是個wasm加密,那麽我們可以直接下載這個wasm文件然後調用相關的加密函數。

WebAssembly,简称Wasm,是一个低级编程语言。WebAssembly是可移植性的抽象语法树,被设计来提供比JavaScript更快速的编译及执行。WebAssembly将让开发者能运用自己熟悉的编程语言编译,再藉虚拟机引擎在浏览器内执行。它有一种紧凑的二进制格式,使其能够以接近原生性能的速度运行,并且为诸如 C++ 和 Rust 等拥有低级的内存模型语言提供了一个编译目标,以便它们能够在网络上运行。(注意,WebAssembly 有一个在将来支持使用了垃圾回收内存模型的语言的高级目标。)
如果是用requests請求這個,記得用wb模式,也就是二進制來寫入。
以下代碼可以調用wasm的加密函數 wasmInstance.exports.函數名
const fs = require('fs');
async function runWasm() {
try {
const wasmCode = fs.readFileSync('15.wasm'); // 替换为你的wasm文件路径
const wasmModule = await WebAssembly.instantiate(wasmCode, {}); // 如果wasm需要导入外部函数,需要在这里添加导入对象。
const wasmInstance = wasmModule.instance;
t1 = parseInt(Date.parse(new Date())/1000/2);
t2 = parseInt(Date.parse(new Date())/1000/2 - Math.floor(Math.random() * (50) + 1));
// 调用 Wasm 函数
const result = wasmInstance.exports.encode(t1, t2).toString() + '|' + t1 + '|' + t2; // 替换为你的wasm文件导出的函数名
console.log('Wasm 函数返回:', result);
} catch (error) {
console.error('Error:', error);
}
}
runWasm();